dede发布文章 自动生成sitemap
安装好后的生成菜单在模块一栏里面
织梦网站地图生成插件+发布文章后自动生成地图1
如果你想把生成网站地图这个菜单放在生成一栏里面。可打开/dede/inc/inc_menu.php文件,搜索makehtml_map_guide.php,大约在146行,把它修改成makehtml_sitemap.php就行了。如下图:

织梦网站地图生成插件+发布文章后自动生成地图2
如果你想发布文章后自动生成网站地址,我们还需要进行下一步操作
1、后台-系统-系统基本参数,添加变量
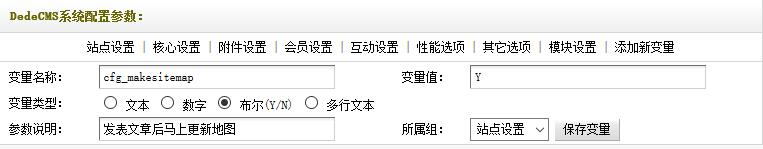
变量名称:cfg_makesitemap
变量类型:布尔(Y/N)
参数说明:发表文章后马上更新地图
变量值:Y
所属组:站点设置
织梦网站地图生成插件+发布文章后自动生成地图3
保存。

2、打开 /dede/inc/inc_archives_functions.php ,搜索
global $arcID
在它上面添加下面代码:
//发表文章后马上更新地图 开始
global $cfg_basedir,$cfg_templets_dir,$cfg_plus_dir,$cfg_makesitemap;
if($cfg_makesitemap == 'Y')
{
$maps = array('sitemap.html','sitemap.txt','sitemap.xml','google.xml','rss.xml');
$pv = new PartView();
foreach($maps as $m)
{
$pv->SetTemplet($cfg_basedir.$cfg_templets_dir.$cfg_plus_dir.'/'.$m);
$pv->SaveToHtml(dirname(__FILE__).'/../../'. $m);
}
}
//发表文章后马上更新地图 结束
保存。然后发布文章试试。这种方法适合网站内容是手动发布。如果你采集,不建议让它自己生成。毕竟采集量是很大的,每发一篇文章就生成一次地图,这样对服务器压力蛮大的。
如果想发布一篇文章就更新一次
//发表文章后马上更新地图 开始
global $cfg_basedir,$cfg_templets_dir,$cfg_plus_dir,$cfg_makesitemap;
if($cfg_makesitemap == '')
{
$maps = array('sitemap.html','sitemap.txt','sitemap.xml','google.xml','rss.xml');
$pv = new PartView();
foreach($maps as $m)
{
$pv->SetTemplet($cfg_basedir.$cfg_templets_dir.$cfg_plus_dir.'/'.$m);
$pv->SaveToHtml(dirname(__FILE__).'/../../'. $m);
}
}
//发表文章后马上更新地图 结束
